Overlay Image
This feature is as versatile as Background Image Feature. You can cover up unwanted areas of the video stream with transparent images.
You can only use images smaller than or equal to 1280x720 in widescreen mode or 1280x960 in fullscreen mode.
Smaller images are positioned top left of the video stream as overlay.
With these snippets the visuals of the background image example is improved.
- bash
- shell
- node
export ACCESS_KEY=123...
curl -X POST \
-d "url=https://docs.eyeson.com/img/examples/ol_pdf.png" \
-d "z-index=1" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layers"
SET ACCESS_KEY=123...
curl -X POST ^
-d "url=https://docs.eyeson.com/img/examples/ol_pdf.png" ^
-d "z-index=1" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layers"
import fetch, { FormData } from 'node-fetch';
const ACCESS_KEY = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layers';
const formData = new FormData();
formData.set('url', 'https://docs.eyeson.com/img/examples/ol_pdf.png');
formData.set('z-index', '1');
await fetch(url, { method: 'POST', body: formData });

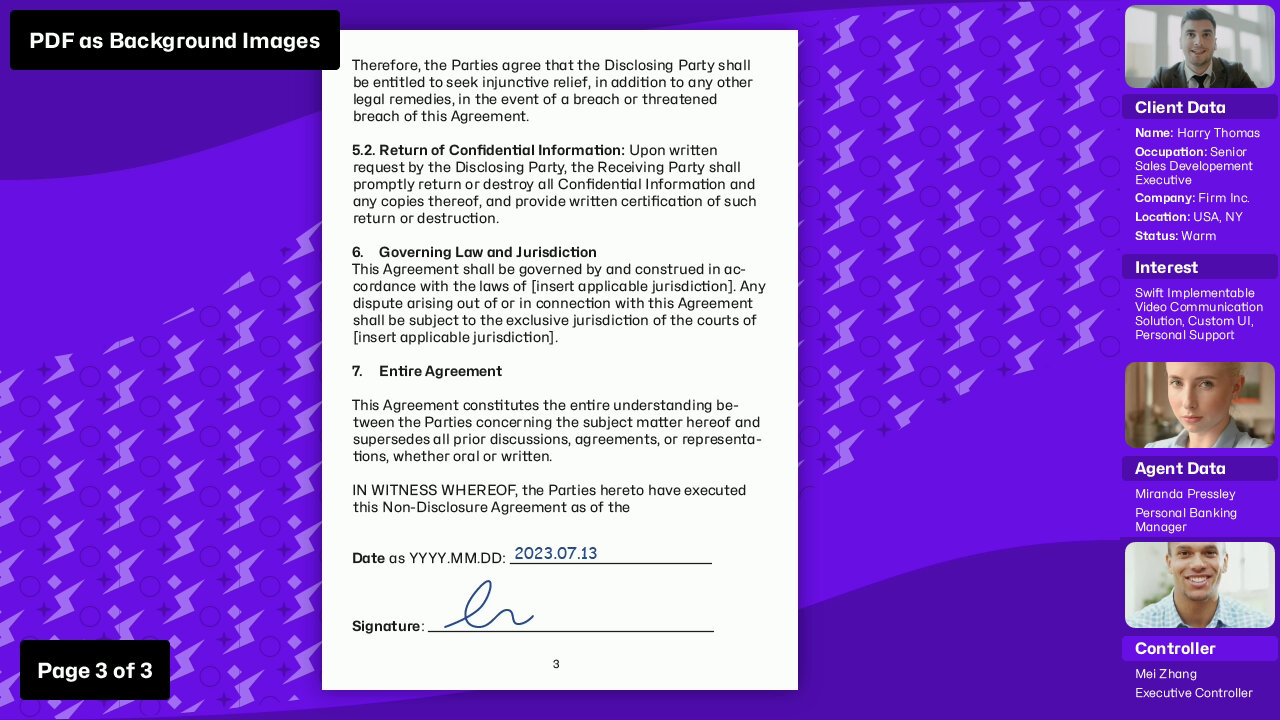
Figure 1. The result may look like this.
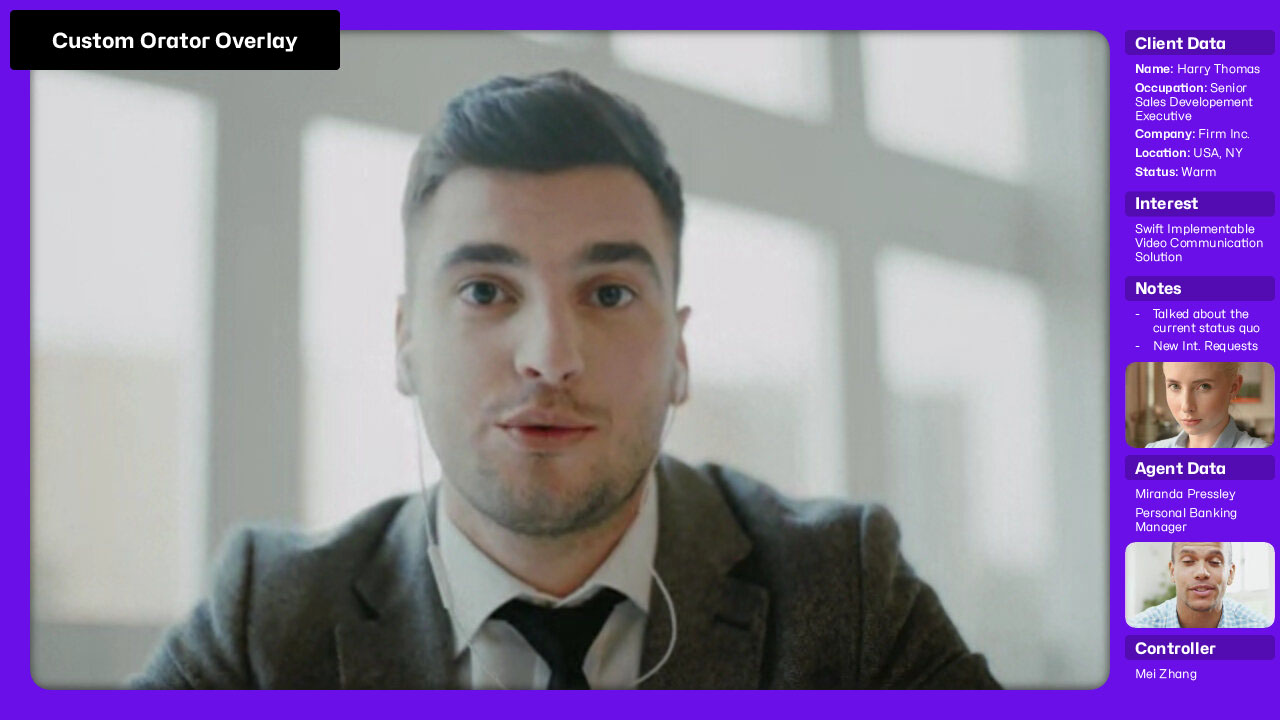
As you can see (Figure 1) the frame of the participants are rounded and additional data is added to the video stream. You can also use the same layout with another combination (Figure 2). The first participant is moved up a rank in the spots and the overlay content is adjusted.

Figure 2. Second custom layout and overlay design
Deleting the Overlay Image
If you don't want the overlay image to be shown anymore, try using these snippets
- bash
- shell
- node
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/1"
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/1"
import fetch from 'node-fetch';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layers/1';
await fetch(url, { method: 'DELETE' });