Background Image
This feature is very versatile.
In the earlier example Layout Positioning, there was a background image with the numbered video layout spots blended in.
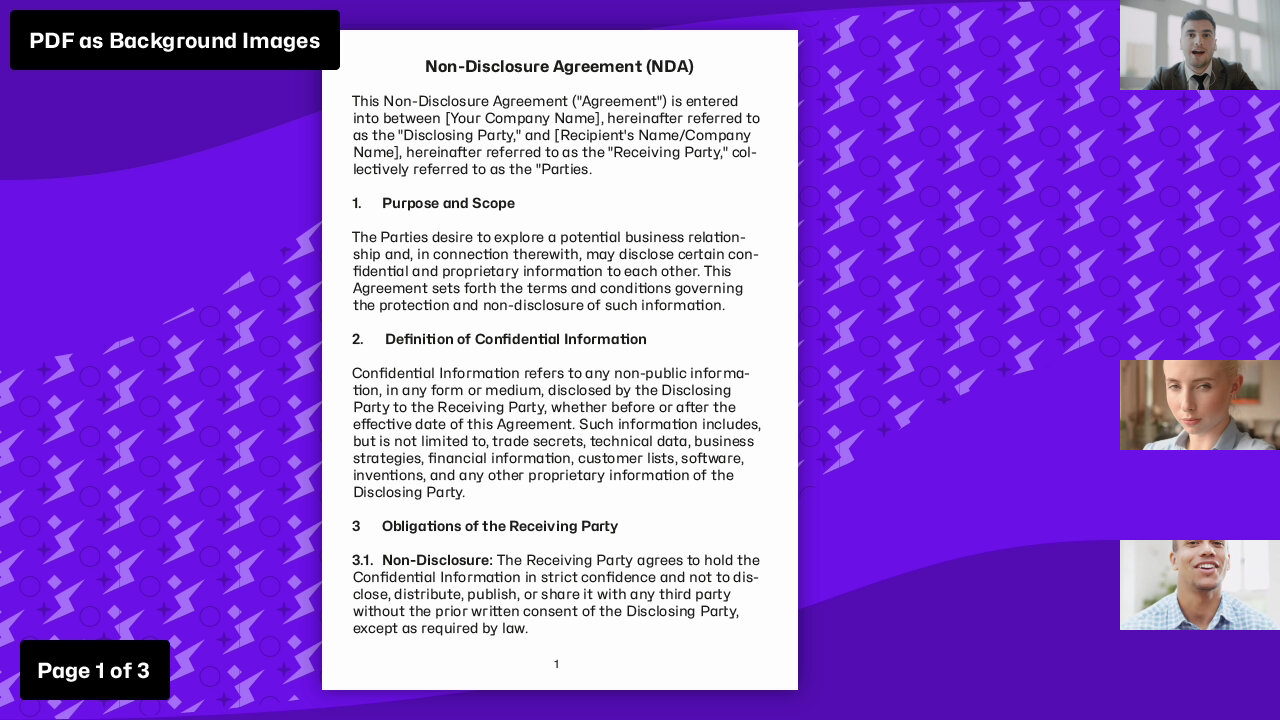
Now let's overwrite that background image with a new PNG file which was put together in canvas from a PDF page and colorful background elements.
Images smaller than 1280x720 in widescreen mode or 1280x960 in fullscreen mode are placed centered in the background. Bigger Images are scaled accordingly to the size of the video stream. It behaves similar to object-fit: cover from the CSS language.
- bash
- shell
- node
export ACCESS_KEY=123...
curl -X POST \
-d "url=https://docs.eyeson.com/img/examples/bg_p1.png" \
-d "z-index=-1" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layers"
SET ACCESS_KEY=123...
curl -X POST ^
-d "url=https://docs.eyeson.com/img/examples/bg_p1.png" ^
-d "z-index=-1" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layers"
const ACCESS_KEY = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layers';
const formData = new FormData();
formData.set('url', 'https://docs.eyeson.com/img/examples/bg_p1.png');
formData.set('z-index', '-1');
await fetch(url, { method: 'POST', body: formData });

Figure 1. The result may look like this.
For next pages just make the same request again with the adjusted PNG file.

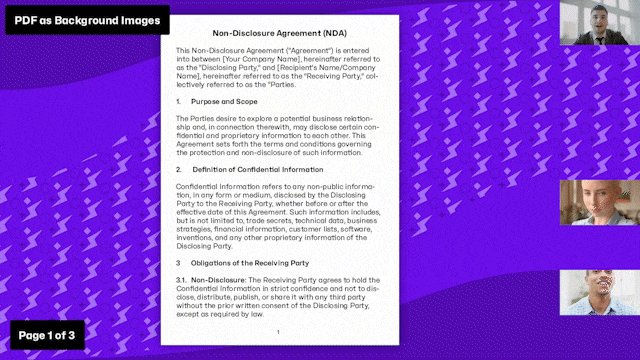
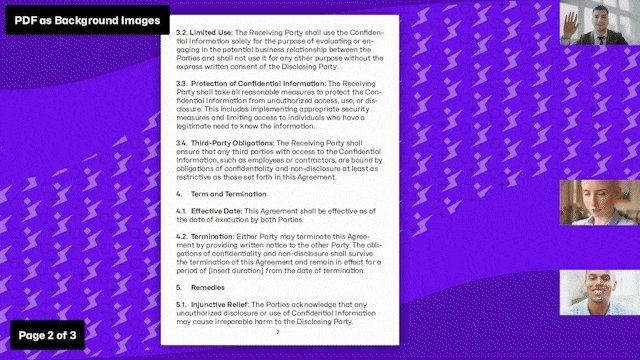
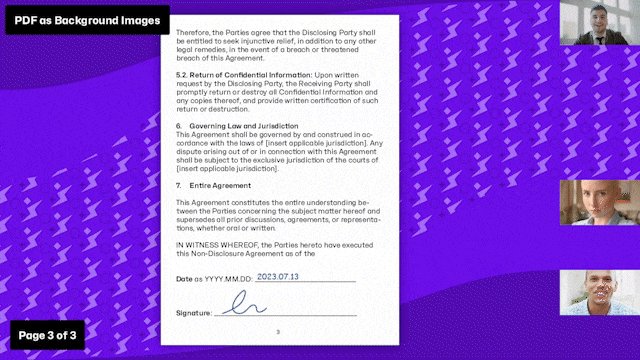
Figure 2. This GIF shows a series of backgrounds.
Deleting the Background Image
If you don't want the background image to be shown anymore, try using these snippets
- bash
- shell
- node
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/-1"
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/-1"
import fetch from 'node-fetch';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layers/-1';
await fetch(url, { method: 'DELETE' });