Audio passthrough for Custom UI
The audio passthrough option allows for greater preservation of audio received from your microphone without using Eyeson's echo cancellation and audio filters.
This is ideal if your microphone or sound equipment has these features built-in or if you want to preserve the full range of sound from a musical instrument.

Prebuilt UI
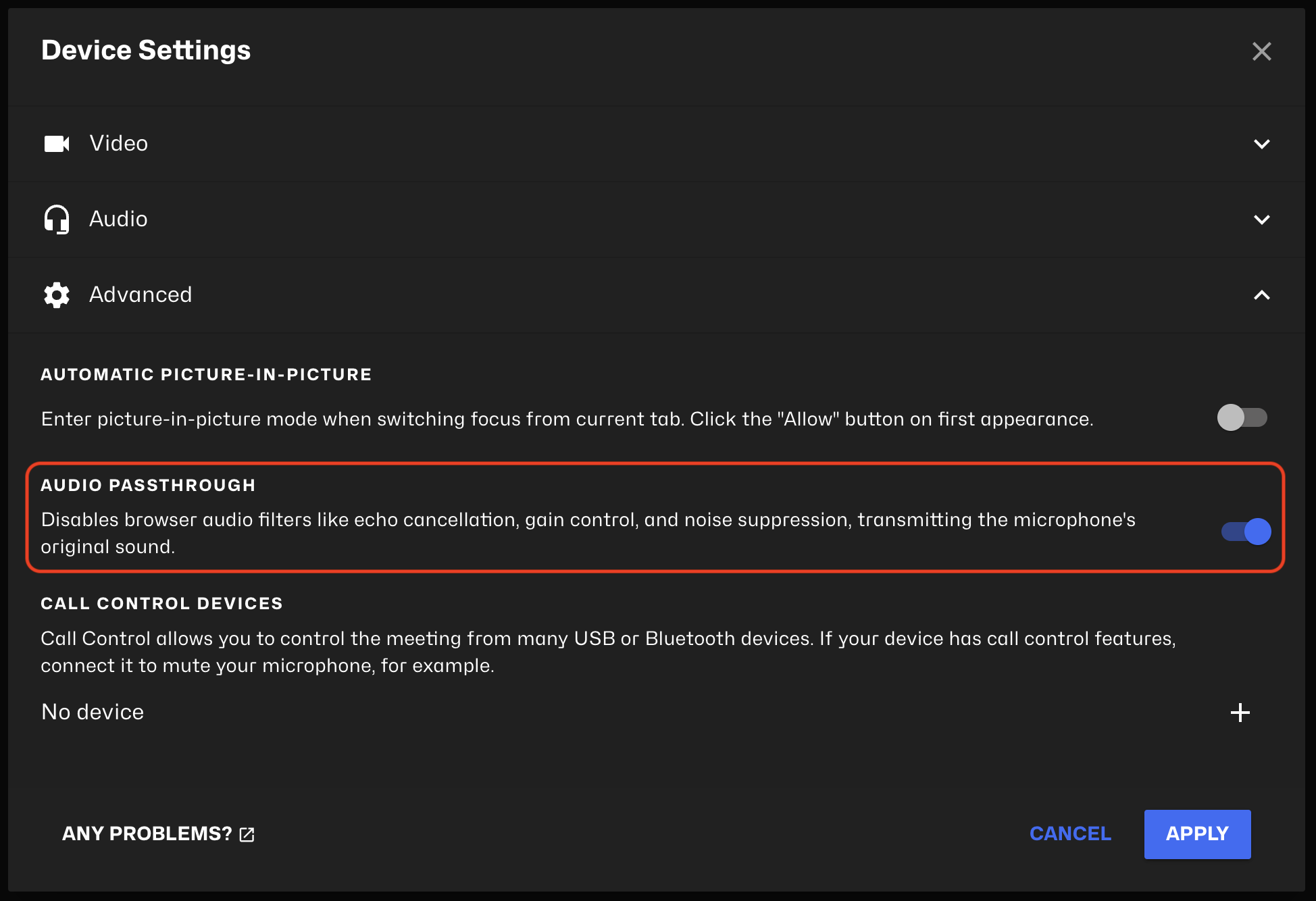
In our Prebuilt UI this feature is available in the desktop client in "Device Settings" under the "Advanced" options.

Custom UI
To offer audio passthrough in your Custom UI, EyesonJS v1.9.6 has added some functions and options.
Preview or Settings
In preview or device settings, audio passthrough can be turned on or off.
const deviceManager = new DeviceManager();
audioPassthroughToggle.addEventListener('change', ({ target }) => {
const enabled = target.checked;
deviceManager.setAudioPassthrough(enabled);
});
If you just want to set the option in combination with a new audio input device, the option preventUpdate comes in handy.
audioInputSelect.addEventListener('change', ({ target }) => {
deviceManager.setAudioPassthrough(false, { preventUpdate: true });
deviceManager.setAudioInput(target.value);
});
Join the meeting
To join the meeting with audio passthrough already enabled, you can set the option in the start() function. When audioPassthrough is omitted, it is set to false by default.
eyeson.start('<access-token>', {
audio: true,
video: true,
audioPassthrough: true,
});
During the meeting
This is the most important part! Whenever you call the start_stream event, you have to add the audioPassthrough option, otherwise it is false by default.
eyeson.send({
type: 'start_stream',
audio: true,
video: true,
audioPassthrough: true,
});
Contact
If you have a question or want to share any feedback, do not hesitate to create a ticket on GitHub.
