Fixed Positioning
You can also set the layout to custom where you define a specific user to a spot.
This time Eyeson will not try to fill the rest of the spots with active participants.
So the undefined spots remain empty and the background is visible.
- bash
- shell
- node
export ACCESS_KEY=123...
export USER_ID1=123...
curl -X POST \
-d "users[]=" \
-d "users[]=$USER_ID1" \
-d "users[]=" \
-d "users[]=" \
-d "layout=custom" \
-d "name=four" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
SET ACCESS_KEY=123...
SET USER_ID1=123...
curl -X POST ^
-d "users[]=" ^
-d "users[]=%USER_ID1%" ^
-d "users[]=" ^
-d "users[]=" ^
-d "layout=custom" ^
-d "name=four" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layout"
import fetch, { FormData } from 'node-fetch';
const ACCESS_KEY = '123...';
const USER_ID1 = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layout';
const formData = new FormData();
formData.append('users[]', '');
formData.append('users[]', USER_ID1);
formData.append('users[]', '');
formData.append('users[]', '');
formData.set('layout', 'custom');
formData.set('name', 'four');
await fetch(url, { method: 'POST', body: formData });
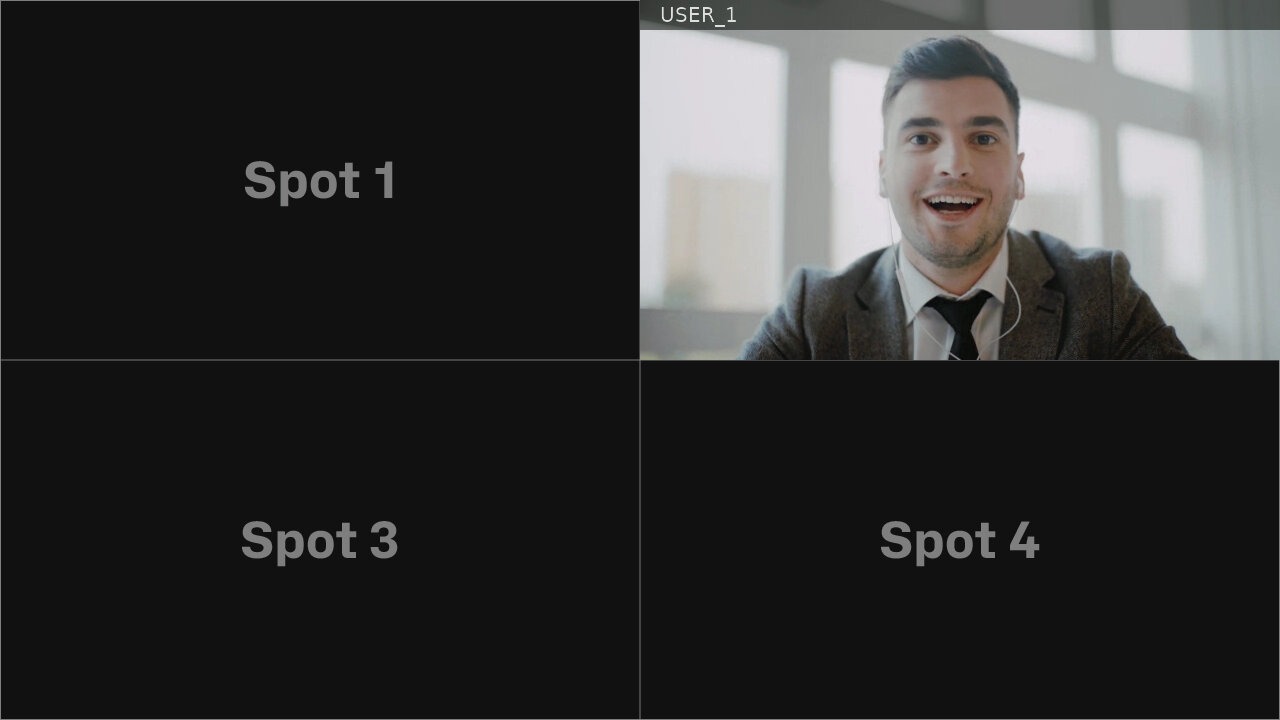
For the sake of clarity, there is a background image with the numbered video spots blended in.

Figure 1. The result may look like this.
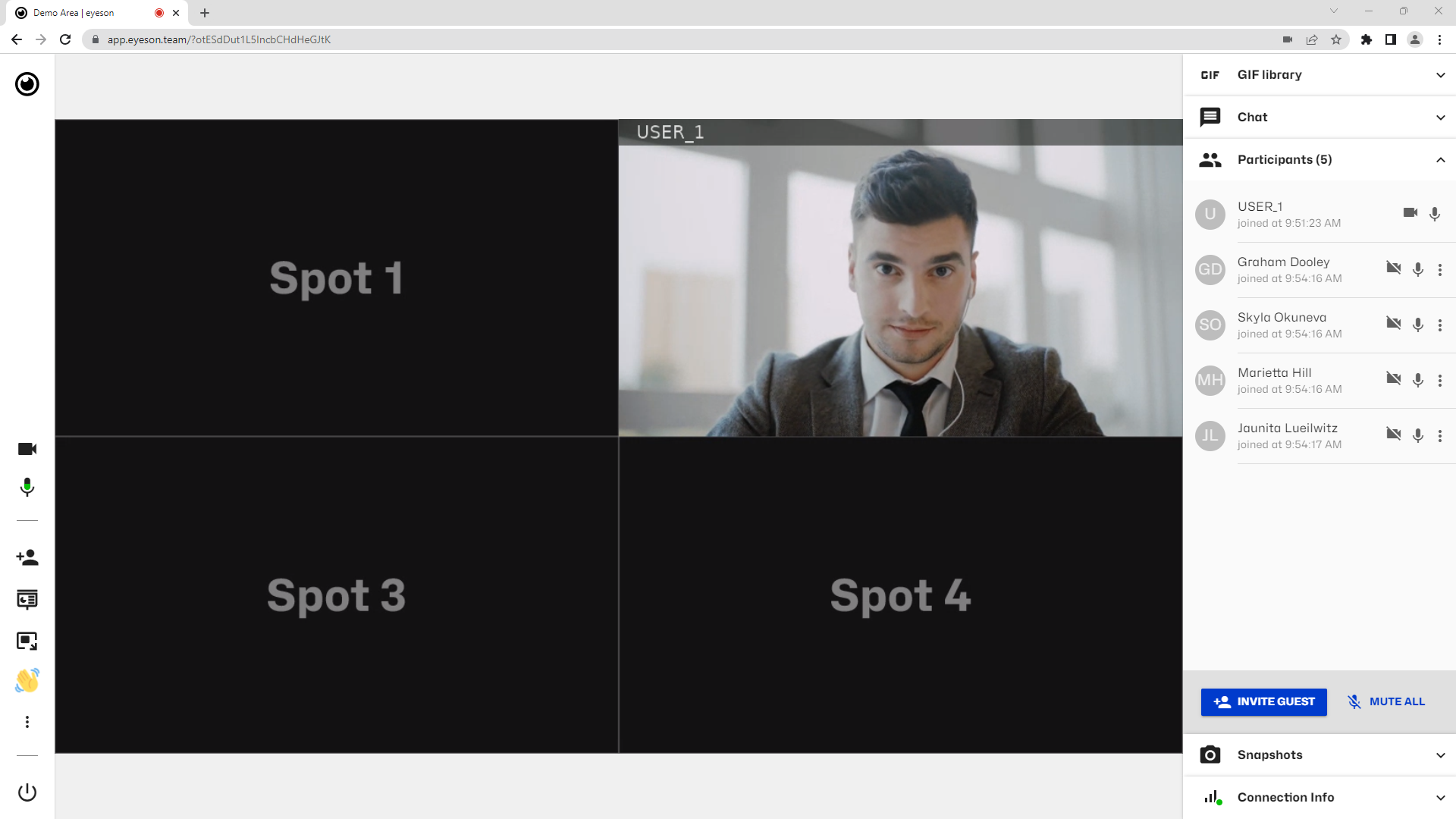
Also four additional participants are added to the video call session after the layout change. But the video stream spots (Figure 2.) are not filled with active participants.

Figure 2. To visualise the invisible participants, here is an image of the same set up with an UI.