Build a Video Interface with JavaScript & WebRTC
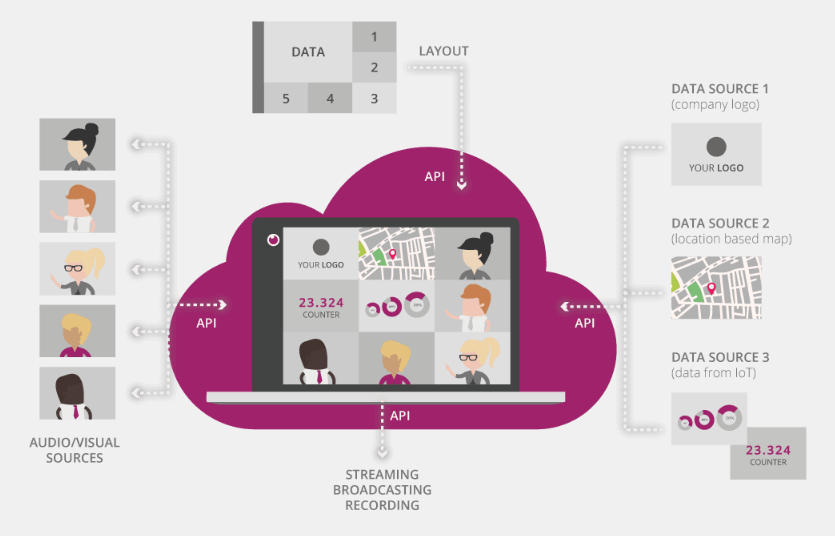
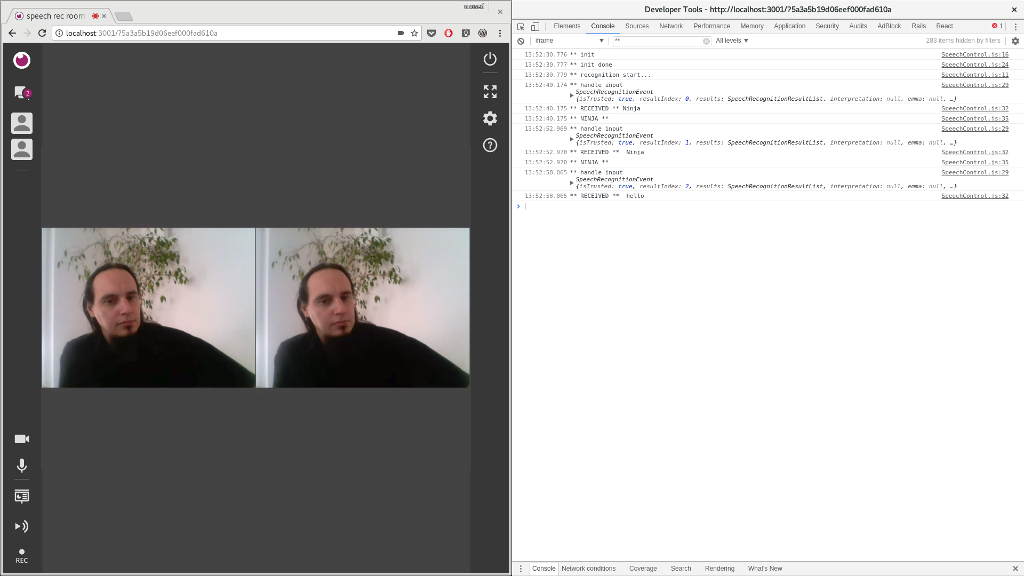
WebRTC provides a modern approach to enable real time communication from all major browser without the need of any plugins or extensions. Using WebRTC and the [Eyeson JavaScript library] you can build your own web interface without the need of managing connections or hardware devices. It also provides a powerful API to handle recordings, screen sharing, broadcasts, media into video injection, or group chats. This article provides an introduction on how to setup your own web based video client application and describes ways to enhance any video and audio call with additional features.