Include picture-in-picture camera in screenshare presentations
There's a new feature that you can use on your custom UI with eyeson-js since v1.8.6.
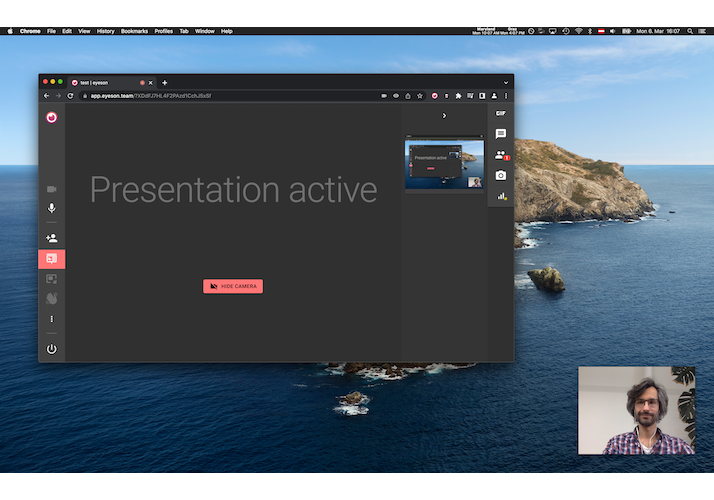
Picture-in-picture camera is a nice addition to screenshare presentation as it includes the presenter's camera in the screenshare.