User Order
The order of the option values in the request is important. If you have a complex custom layout and you want to position a user to a specific spot you have to keep that in mind.

Figure 1. This is a numbered grid of the layout present-vertical-9.
In these snippets the first participant is placed in the second spot. Also there is the possibility to have empty spots. You just have to add an arbitrary placeholder to the spot. In this case, the first and some other spots have this characteristic, so the background image (Figure 1) is visible in those areas.
- bash
- shell
- node
export ACCESS_KEY=123...
export USER_ID1=123...
curl -X POST \
-d "users[]=_placeholder" \
-d "users[]=$USER_ID1" \
-d "users[]=_placeholder" \
-d "users[]=_placeholder" \
-d "users[]=_placeholder" \
-d "users[]=" \
-d "users[]=_placeholder" \
-d "users[]=" \
-d "users[]=_placeholder" \
-d "layout=auto" \
-d "name=present-vertical-9" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
SET ACCESS_KEY=123...
SET USER_ID1=123...
curl -X POST ^
-d "users[]=_placeholder" ^
-d "users[]=%USER_ID1%" ^
-d "users[]=_placeholder" ^
-d "users[]=_placeholder" ^
-d "users[]=_placeholder" ^
-d "users[]=" ^
-d "users[]=_placeholder" ^
-d "users[]=" ^
-d "users[]=_placeholder" ^
-d "layout=auto" ^
-d "name=present-vertical-9" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layout"
import fetch, { FormData } from 'node-fetch';
const ACCESS_KEY = '123...';
const USER_ID1 = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layout';
const formData = new FormData();
formData.append('users[]', '_placeholder');
formData.append('users[]', USER_ID1);
formData.append('users[]', '_placeholder');
formData.append('users[]', '_placeholder');
formData.append('users[]', '_placeholder');
formData.append('users[]', '');
formData.append('users[]', '_placeholder');
formData.append('users[]', '');
formData.append('users[]', '_placeholder');
formData.set('layout', 'auto');
formData.set('name', 'present-vertical-9');
await fetch(url, { method: 'POST', body: formData });

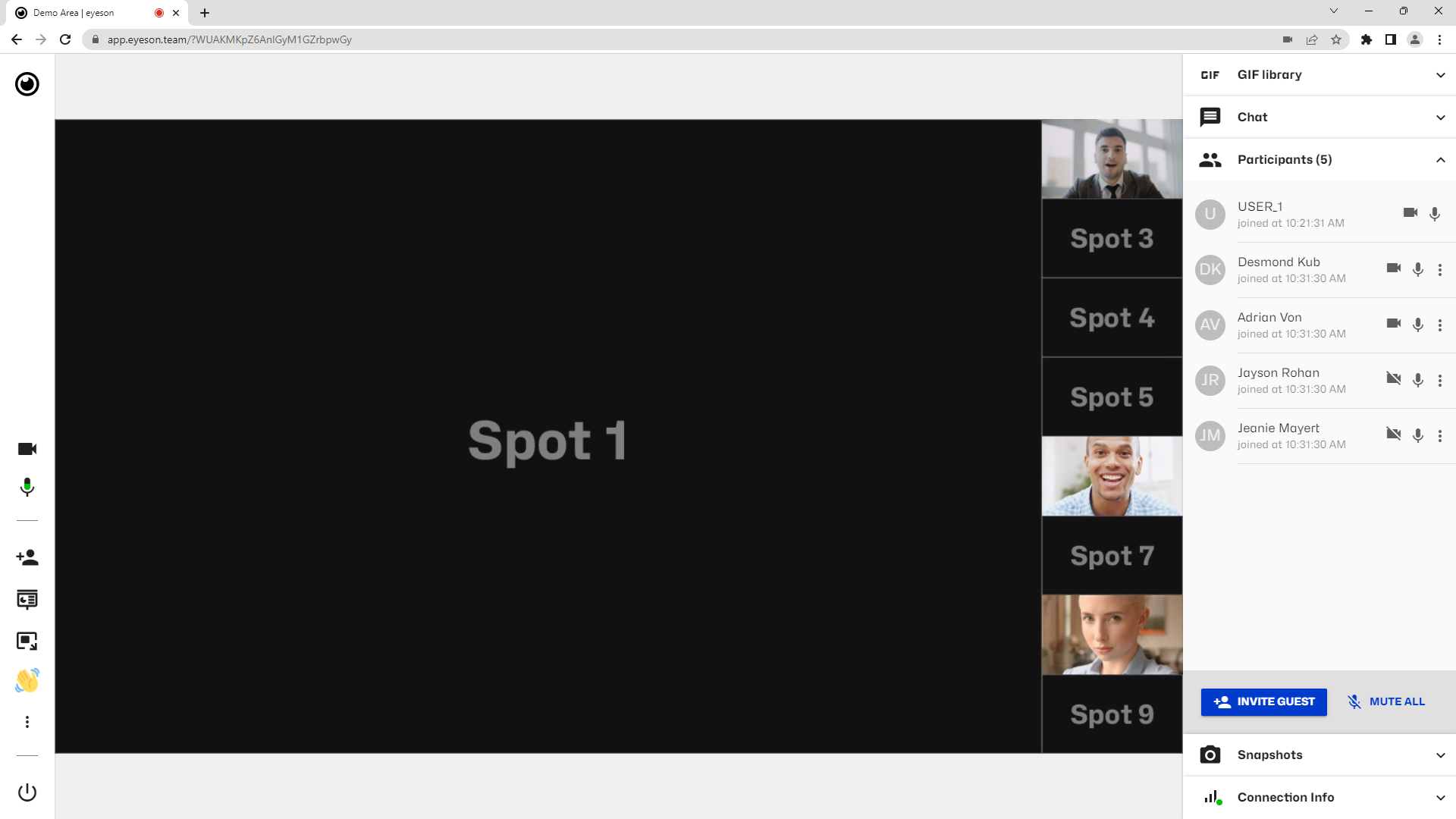
Figure 2. The result in the eyeson UI may look like this.
For the sake of clarity in Figure 3, four participants are added to the session. The last two are not visible in this case.
Also the user names are blended out with show_names=false while changing the layout.
- bash
- shell
- node
export ACCESS_KEY=123...
curl -X POST \
-d "show_names=false" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
SET ACCESS_KEY=123...
curl -X POST ^
-d "show_names=false" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layout"
import fetch from 'node-fetch';
const ACCESS_KEY = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layout';
const body = 'show_names=false';
await fetch(url, { method: 'POST', body });

Figure 3. To visualise the invisible participants, here is an image of set up with an UI.
You can also move around the participants as you wish like this.

Figure 4. Same layout but the first participant is up a spot.