Custom Layout
Eyeson takes great pride in being a highly configurable video API. The layout map feature is exceptional for custom solution.
In this case, you don't have to rely on Eyeson's standard layouts. Simply choose a custom name for the name parameter and fill out the map parameter as desired, and you're good to go.
Keep track of the amount of map indices [20, 80, 400, 400, "auto"] and user parameters "users[]=" to ensure the right person is at their designated spot.
- bash
- shell
- node
export ACCESS_KEY=123...
export USER_ID1=123...
$ curl -X POST \
-d "name=custom-map" \
-d "map=[[20, 80, 400, 400, \"auto\"],[440, 160, 400, 400, \"contain\"],[860, 240, 400, 400, \"cover\"]]" \
-d "users[]=" \
-d "users[]=$USER_ID1" \
-d "users[]=" \
-d "layout=auto" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
SET ACCESS_KEY=123...
SET USER_ID1=123...
$ curl -X POST ^
-d "name=custom-map" ^
-d "map=[[20, 80, 400, 400, \"auto\"],[440, 160, 400, 400, \"contain\"],[860, 240, 400, 400, \"cover\"]]" ^
-d "users[]=%USER_ID1%" ^
-d "users[]=" ^
-d "users[]=" ^
-d "layout=auto" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layout"
import fetch, { FormData } from 'node-fetch';
const ACCESS_KEY = '123...';
const USER_ID1 = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layout';
const layout_map = JSON.stringify([
[20, 80, 400, 400, "auto"],
[440, 160, 400, 400, "contain"],
[860, 240, 400, 400, "cover"]
]);
const formData = new FormData();
formData.set('name', 'custom-map');
formData.set('map', layout_map);
formData.append('users[]', '');
formData.append('users[]', USER_ID1);
formData.append('users[]', '');
formData.set('layout', 'auto');
await fetch(url, { method: 'POST', body: formData });
Figure 1. Short examples for changing the layout
Fitting the object
Each index in the map parameter represents a spot for an active webcam participant.
Along with the coordinates [x, y, width, height], you can specify how the participant video is placed in the spot or just omit this part entirely. The default is cover and additional choices are contain & auto.
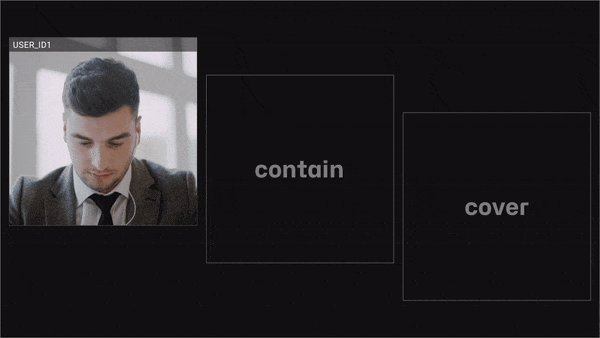
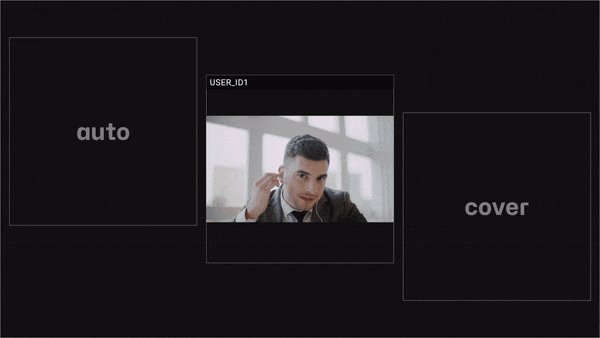
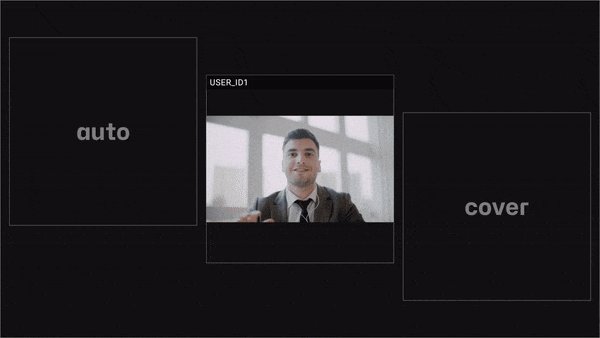
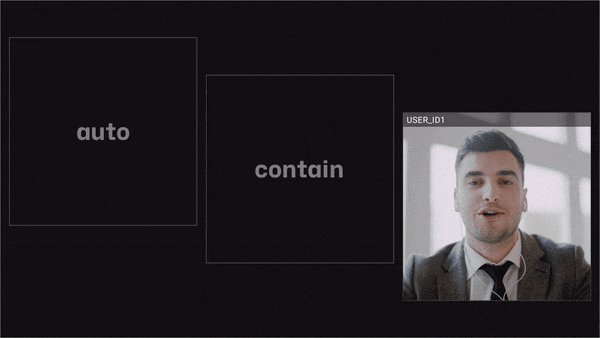
"cover" behaves like the css object-fit value, scaling content to maintain its aspect ratio while covering the whole spot.
"contain" is another object-fit value. The difference is the content fits within the spot, also called "letterboxed".
"auto" is an exception. It chooses between the previous two types based on the video source's aspect ratio. For instacne, with a narrow video source like a vertical smartphone camera, it translates to "contain".

Figure 2. Visualization of the example map showcasing the same video source occupying various spots with corresponding object-fit values.
Ensure all spots are within the video stream, either they fit in 1280x720 (widescreen) or 1280x960 (standard).
If you are unsure about the coordinates in the map parameter, you can use this visualising helping tool.