Auto Fill
The default setting for layout is auto. Whenever you define users in your request, Eyeson tries to fill every spot in the video stream
with a participant who has an active camera.
To be able to manipulate and set a specific layout you need the access_key to the video call
and the user_id of the participants you want to reposition in your environment.
This can be done while you are starting a video call
with the API and while adding participants to the running video call.
Or you can extract all these values from a running call with the EyesonJS.
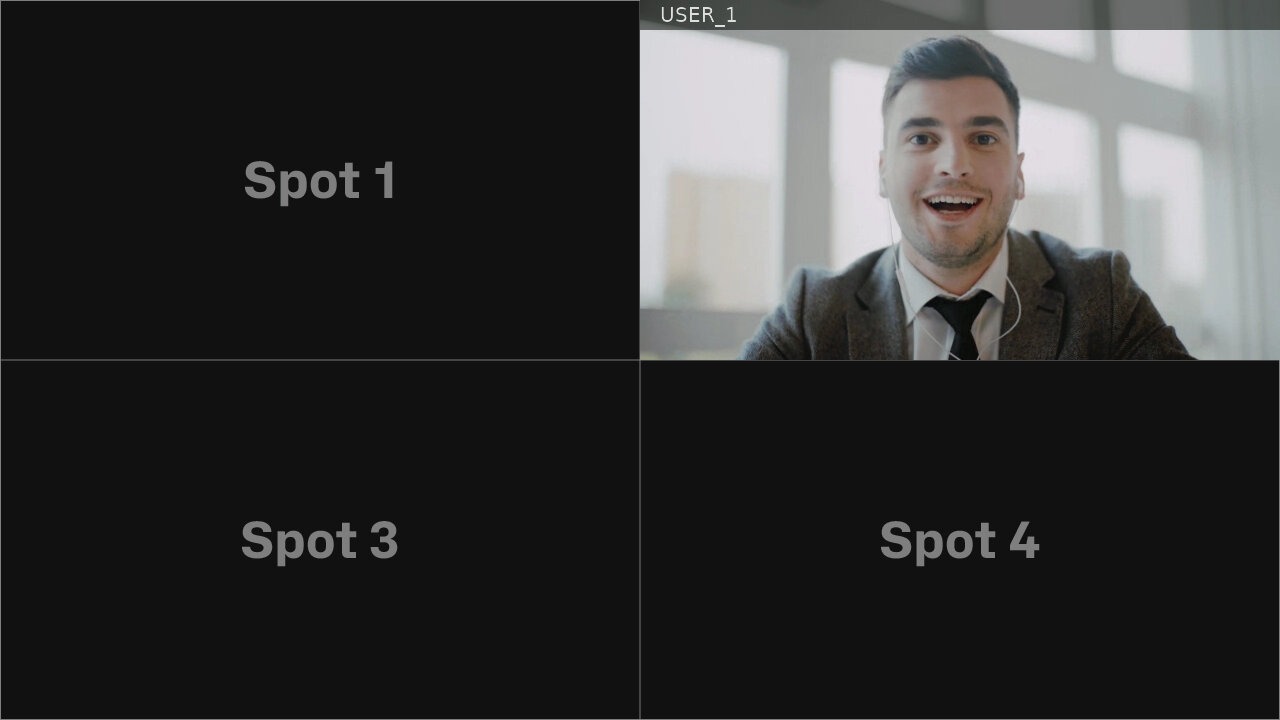
The first participant is placed in the second spot and the layout is named four.
- bash
- shell
- node
export ACCESS_KEY=123...
export USER_ID1=123...
curl -X POST \
-d "users[]=" \
-d "users[]=$USER_ID1" \
-d "users[]=" \
-d "users[]=" \
-d "layout=auto" \
-d "name=four" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
SET ACCESS_KEY=123...
SET USER_ID1=123...
curl -X POST ^
-d "users[]=" ^
-d "users[]=%USER_ID1%" ^
-d "layout=auto" ^
-d "name=four" "https://api.eyeson.team/rooms/%ACCESS_KEY%/layout"
import fetch, { FormData } from 'node-fetch';
const ACCESS_KEY = '123...';
const USER_ID1 = '123...';
const url = 'https://api.eyeson.team/rooms/' + ACCESS_KEY + '/layout';
const formData = new FormData();
formData.append('users[]', '');
formData.append('users[]', USER_ID1);
formData.append('users[]', '');
formData.append('users[]', '');
formData.set('layout', 'auto');
formData.set('name', 'four');
await fetch(url, { method: 'POST', body: formData });
For the sake of clarity, there is a background image with the numbered video spots blended in.

Figure 1. The result may look like this.
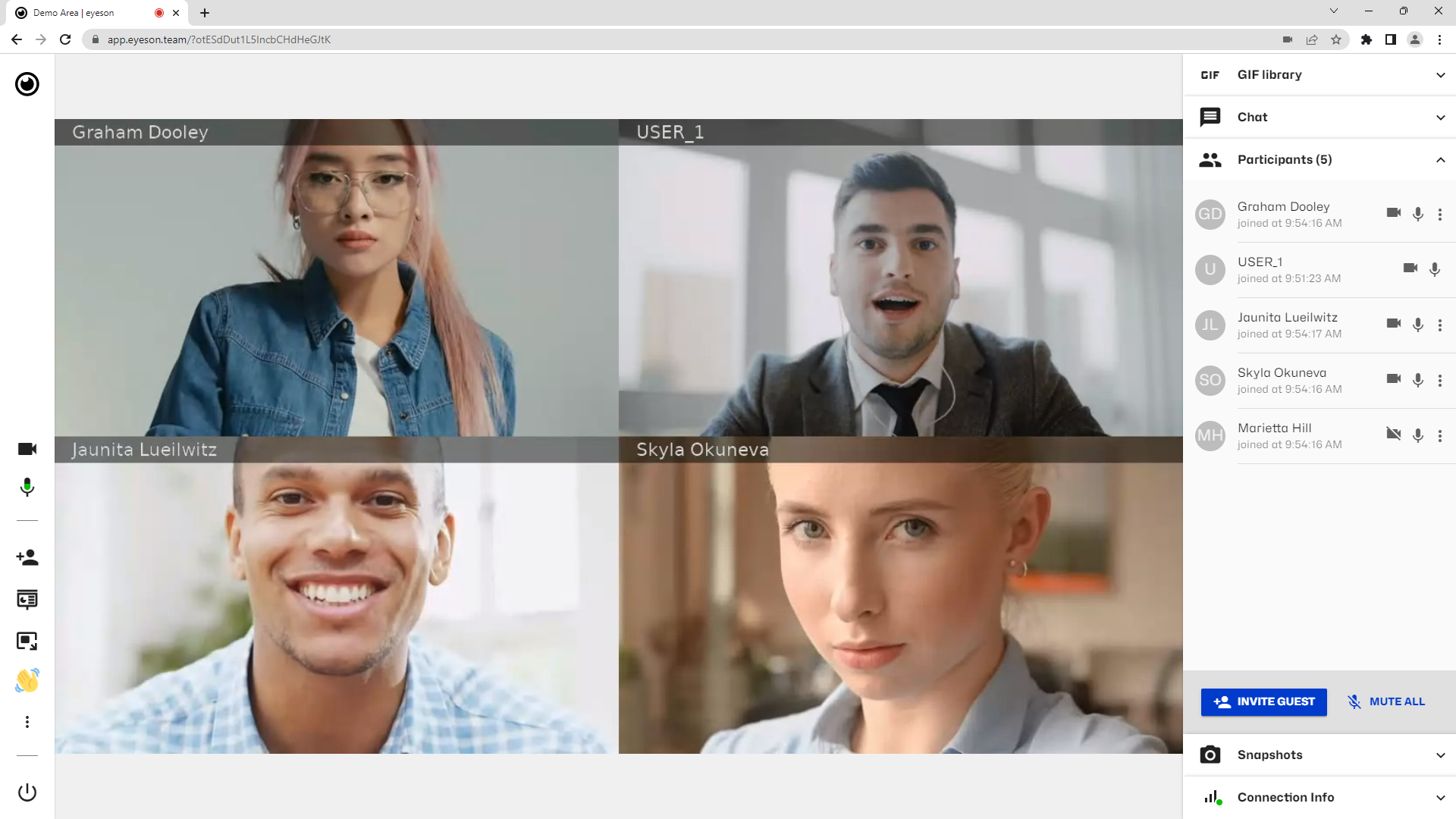
Also four additional participants are added to the video call session after the layout change. You can see in Figure 3 the video stream spots are filled with active participants although in the request the options had no values. Because this layout has only four spots the excess participants are not blended in.

Figure 2. To visualise the invisible participant, here is an image of the same set up with an UI.