Meeting Layout
Layouts are a core feature of Eyeson One View. Make sure to consult the how-tos for detailed examples.
Set a Layout
POST /rooms/`ACCESS_KEY`/layout
RESPONSES 200 OK, 400 BAD REQUEST, 404 NOT FOUND, 405 METHOD NOT ALLOWED, 410 GONE
RECOMMENDED name, users
Req/Res Example: Set a Layout
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-H "Content-Type: application/json" \
-d "{\"layout\": \"auto\", \"show_names\": true, \"name\": \"four\", \"users\": ['','','','']}" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'auto',
name: 'four',
users: ['', '', '', ''],
show_names: true,
});
accessKey := "..."
showNames := true
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayout(eyeson.Auto, &eyeson.SetLayoutOptions{
LayoutName: "four",
Users: []string{"", "", "", ""},
ShowNames: &showNames,
})
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'auto',
'name' => 'four',
'users' => ['', '', '', ''],
'show_names' => true
]);
No Response
layout
Type: STRING (optional)
Default: auto
Controls the behaviour of the meeting layout. See examples below.
| Value | Description |
|---|---|
auto | Automatically adjusts layouts based on the number of participants. ● Can be used alone or omitted (defaults to auto).● Functions with the name parameter without requiring a users array.● Functions with the map parameter without requiring a users array.● When using a users array, include either a name or map parameter.● The users array should contain entries corresponding to the number of positions in the layout. |
custom | Maintains manually assigned positions; empty positions remain vacant. ● Requires a layout definition using either the name or map parameter, and a users array.● Using the name parameter alone (without a users array) will result in an error.● The users array should contain entries corresponding to the number of positions defined in the layout. |
map and name Interaction
When providing both map and name parameters:
- Name can be any arbitrary
STRINGvalue - The provided
nameis stored and returned with the layout definition - This enables tracking which layout is currently active in your application
- Common implementation: Define several layout maps with descriptive names for easy reference and switching
Empty custom Layout Use Case
Setting a custom layout with empty positions is permitted when:
- Layout is set to
custom nameparameter is specified- users array is included (even if some positions are empty)
By leaving out specific spots when the layout is set to custom,
you can show parts of an image in the background layer.
name
Type: STRING (optional)
Use named layouts like one, two, etc. See the list of all predefined layouts. See custom layout map for more details.
When the map parameter is set any name can be used.
map
Type: STRING or LIST (optional)
Defines a custom layout map. JSON formatted string or list of the format [[x, y, width, height, fitting],[...]]. See fitting behaviours below.
[
[0, 0, 640, 720, "cover"],
[640, 0, 640, 720, "cover"]
]
Max. 10 spots are allowed for each custom layout.
users
Type: LIST (optional)
List of user IDs in an Eyeson One View stream, a custom layout position identifier or an empty string for an empty spot.
It is required to add a user for each spot in the layout. See the example below.
show_names
Type: BOOLEAN (optional)
Default: true
Show display names in video.
If the width of a spot is below 250, the names are initialed.
voice_activation
Type: BOOLEAN (optional)
Default: false
Users who are not included in the layout are automatically repositioned into the layout when they demonstrate voice activity. If no empty slot is available, a user who is currently inactive will be replaced by the incoming active voice user.
audio_insert
Type: STRING (optional)
Default: audio_only
Displays the audio activity of participants.
| Value | Description |
|---|---|
enabled | Shows audio activity inserts of all participants |
disabled | Completely disables audio activity inserts |
audio_only | Only shows audio activity inserts for participants who are not in the video stream. |
audio_insert_position[x]
Type: NUMBER (optional)
X position value of the audio insert.
audio_insert_position[y]
Type: NUMBER (optional)
Y position value of the audio insert.
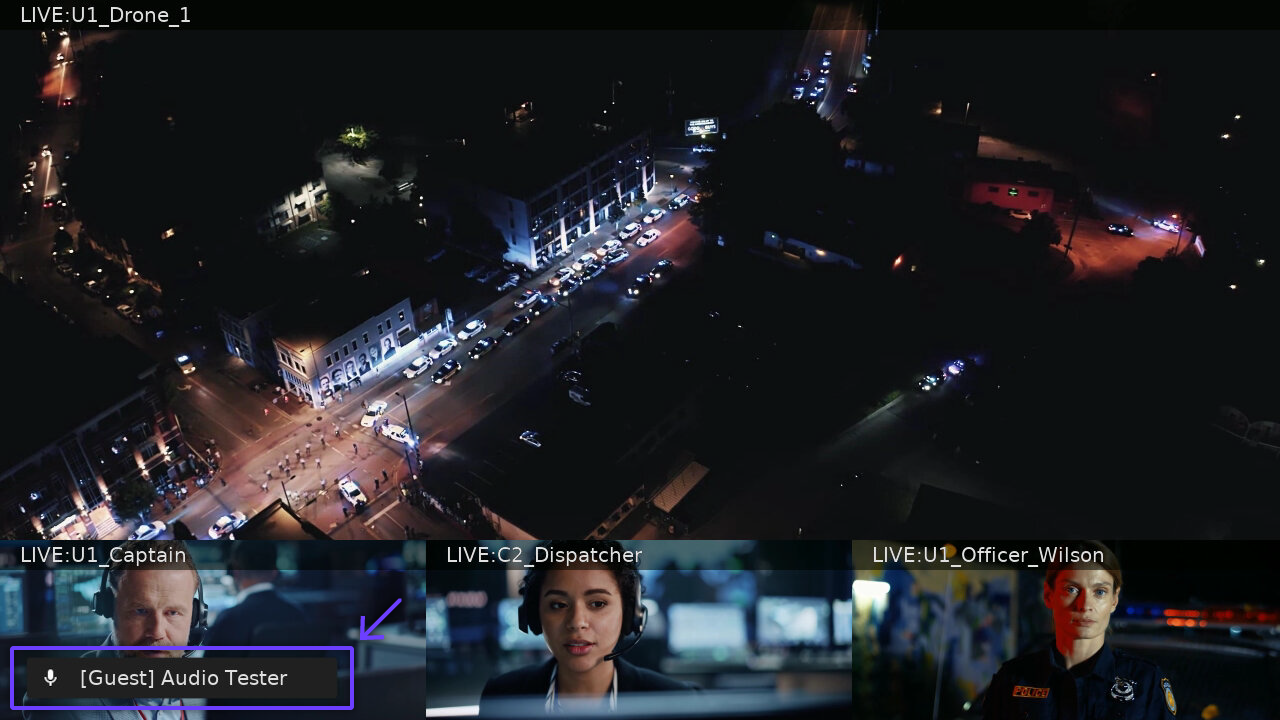
Example Layout for Audio Insert
By adjusting the coordinates, the audio insert appears bottom left of the video stream.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "layout=custom" \
-d "name=custom-map" \
-d "show_names=true" \
-d "voice_activation=false" \
-d "users[]=drone" \
-d "users[]=captain" \
-d "users[]=dispatcher" \
-d "users[]=police" \
-d "map=[[0, 0, 1280, 540, \"cover\"],[0, 540, 426, 180, \"auto\"],[426, 540, 426, 180, \"auto\"],[852, 540, 428, 180,\"auto\"]]" \
-d "audio_insert=enabled" \
-d "audio_insert_position[x]=20" \
-d "audio_insert_position[y]=670" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'custom',
name: 'custom-map',
show_names: true,
voice_activation: false,
users: ['drone', 'captain', 'dispatcher', 'police'],
map: JSON.stringify([
[0, 0, 1280, 540, 'cover'],
[0, 540, 426, 180, 'auto'],
[426, 540, 426, 180, 'auto'],
[852, 540, 428, 180, 'auto'],
]),
audio_insert: 'enabled',
audio_insert_position: { x: 20, y: 670 },
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayout(eyeson.Auto,
&eyeson.SetLayoutOptions{
LayoutName: "cutsom-map",
ShowNames: &showNames,
VoiceActivation: false,
Users: []string{"drone", "captain", "dispatcher", "police"},
LayoutMap: &eyeson.LayoutMap{
Positions: []eyeson.LayoutPos{
{X: 0, Y: 0, Width: 1280, Height: 540, ObjectFit: eyeson.Cover},
{X: 0, Y: 540, Width: 426, Height: 180, ObjectFit: eyeson.Autofit},
{X: 426, Y: 540, Width: 426, Height: 180, ObjectFit: eyeson.Autofit},
{X: 852, Y: 540, Width: 426, Height: 180, ObjectFit: eyeson.Autofit},
},
},
AudioInsert: &eyeson.AudioInsert{
Config: eyeson.Enabled,
Position: &eyeson.AudioInsertPosition{
X: 20,
Y: 670,
},
},
})
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'custom',
'name' => 'custom-map',
'show_names' => true,
'voice_activation' => false
'users' => ['drone', 'captain', 'dispatcher', 'police'],
'map' => json_encode([
[0, 0, 1280, 540, 'cover'],
[0, 540, 426, 180, 'auto'],
[426, 540, 426, 180, 'auto'],
[852, 540, 428, 180, 'auto']
]),
'audio_insert' => 'enabled',
'audio_insert_position' => ['x' => 20, 'y' => 670]
]);

List of predefined layouts
Here's an extract of layouts that can be set via the name parameter. The addition *-aspect-fit
enables object-fit: contain for the dedicated presentation spot. That means the video content
is resized to fit into the spot while maintaining its aspect ratio.
Widescreen has to be set via the room parameter options[widescreen] which is false by default.
- 4:3 default
- 16:9 widescreen
| Preview | Layout name | Aspect-fit layout name | Aspect-fit related spots |
|---|---|---|---|
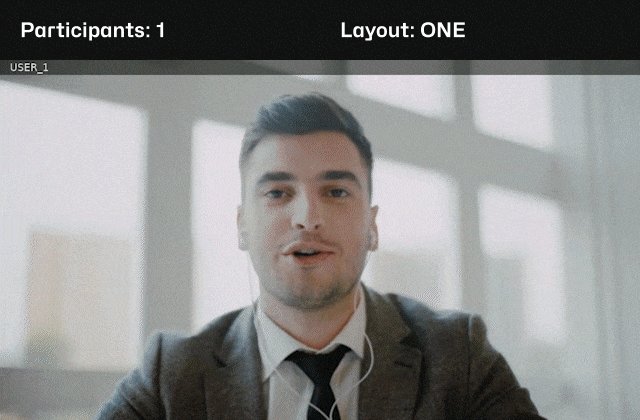
| one | aspect-fit | 1 | |
| two | - | - | |
| four | - | - | |
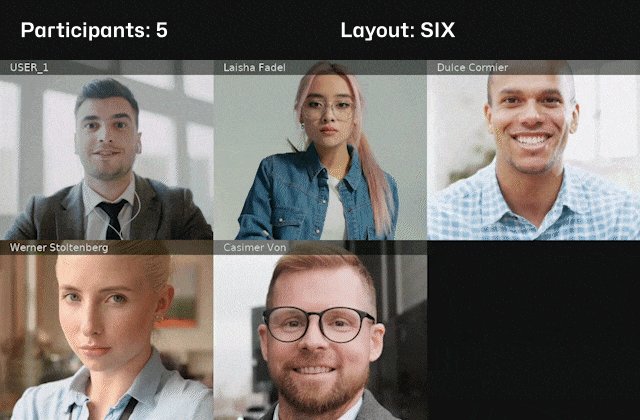
| six | - | - | |
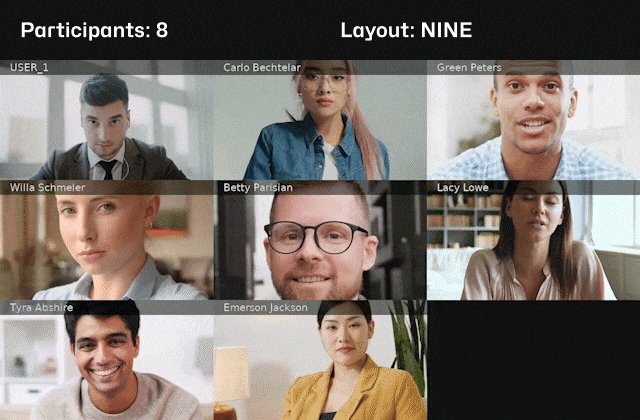
| nine | - | - | |
| present-lower-3 | present-lower-3-aspect-fit | 1 | |
| present-upper-6 | present-upper-6-aspect-fit | 1 | |
| present-two-upper-6 | present-two-upper-6-aspect-fit | 1, 2 | |
| present-upper-right-9 | present-upper-right-9-aspect-fit | 1 | |
| present-vertical-9 | present-vertical-9-aspect-fit | 1 | |
| present-lower-4-spaced | present-lower-4-spaced-aspect-fit | 1 | |
| - | present-four-upper-6-aspect-fit | 1, 2, 3, 4 | |
| mobile-center-8 | - | - |
| Preview | Layout name | Aspect-fit layout name | Aspect-fit related spots |
|---|---|---|---|
| one | aspect-fit | 1 | |
| two | - | - | |
| four | - | - | |
| six | - | - | |
| nine | - | - | |
| present-lower-3 | present-lower-3-aspect-fit | 1 | |
| present-upper-6 | present-upper-6-aspect-fit | 1 | |
| present-two-upper-6 | present-two-upper-6-aspect-fit | 1, 2 | |
| present-upper-right-9 | present-upper-right-9-aspect-fit | 1 | |
| present-vertical-9 | present-vertical-9-aspect-fit | 1 | |
| present-lower-4-spaced | present-lower-4-spaced-aspect-fit | 1 | |
| - | present-four-upper-6-aspect-fit | 1, 2, 3, 4 | |
| mobile-center-8 | - | - |
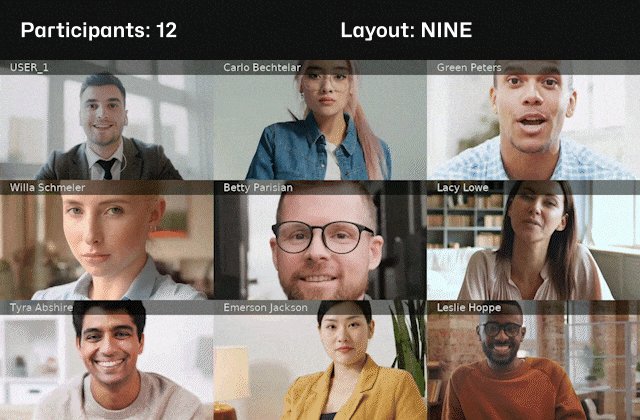
Auto Layout Behaviour
When set to auto, the layout dynamically adjusts based on participant count, automatically transitioning between predefined configurations (one, two, four, and nine) as users join or leave the meeting.

Custom Layout Map
The layout map feature offers the flexibility for custom solution. In this case, you don't have to use Eyeson's standard layouts. Simply choose a custom name for the name parameter and fill out the map parameter as desired, and you're good to go.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
export USER_ID=...
curl -X POST \
-d "layout=custom" \
-d "name=custom-map" \
-d "users[]=" \
-d "users[]=$USER_ID" \
-d "users[]=" \
-d "map=[[20, 80, 400, 400, \"auto\"],[440, 160, 400, 400, \"contain\"],[860, 240, 400, 400, \"cover\"]]" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const userId = '...';
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'custom',
name: 'custom-map',
users: ['', userId, ''],
map: JSON.stringify([
[20, 80, 400, 400, 'auto'],
[440, 160, 400, 400, 'contain'],
[860, 240, 400, 400, 'cover'],
]),
});
userId := "..."
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayout(eyeson.Custom,
&eyeson.SetLayoutOptions{
LayoutName: "custom-map",
Users: []string{"", userId, ""},
LayoutMap: &eyeson.LayoutMap{
Positions: []eyeson.LayoutPos{
{X: 20, Y: 80, Width: 400, Height: 400, ObjectFit: eyeson.Autofit},
{X: 440, Y: 160, Width: 400, Height: 400, ObjectFit: eyeson.Contain},
{X: 860, Y: 240, Width: 400, Height: 400, ObjectFit: eyeson.Cover},
},
},
})
$userId = '...';
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'custom',
'name' => 'custom-map',
'users' => ['', $userId, ''],
'map' => json_encode([
[20, 80, 400, 400, 'auto'],
[440, 160, 400, 400, 'contain'],
[860, 240, 400, 400, 'cover']
])
]);
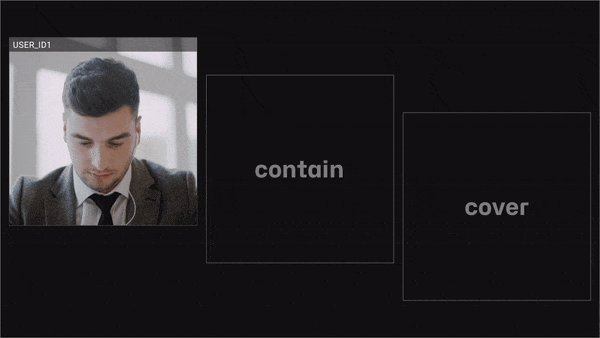
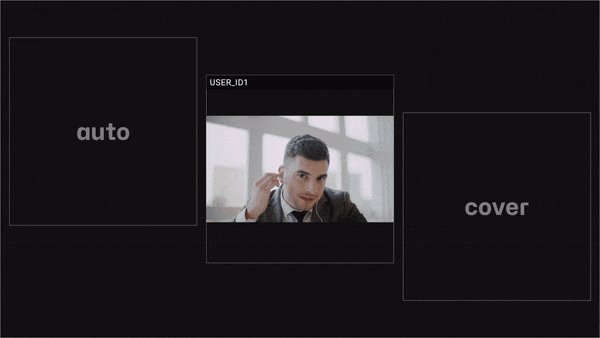
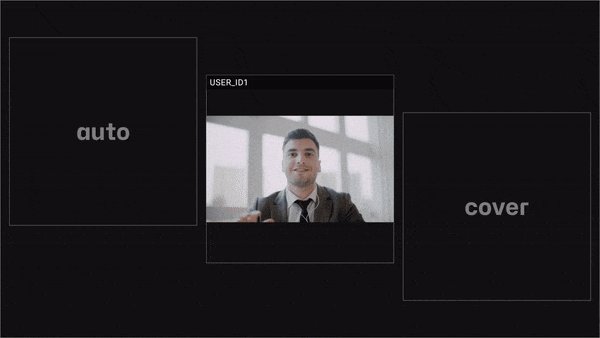
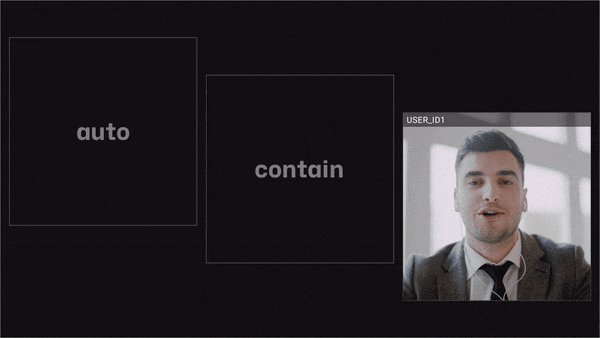
Fitting the video into the element
Each index in the map parameter represents a spot for an active webcam participant. Along with the coordinates [x, y, width, height], you can specify how the participant video is placed in the spot or just omit this part entirely. The default is cover and additional choices are contain & auto.
| Fitting Type | Description |
|---|---|
cover | Behaves like the css object-fit value, scaling content to maintain its aspect ratio while covering the whole spot. |
contain | Another object-fit value. The difference is the content fits within the spot, also called letterboxed. |
auto | An exception that chooses between the previous two types based on the video source's aspect ratio. |
Use auto for portrait-oriented videos (e.g. smartphone) to prevent excessive cropping. It adjusts dynamically, selecting "cover" or "contain" based on aspect ratio.

Ensure all spots are within the video stream, either they fit in 1280x720 (widescreen) or 1280x960 (standard).
If you are unsure about the coordinates in the map parameter, you can use this visualising helping tool.