How to Freeze Positioning
When the layout is set parameter to custom, specific participants can be assigned to available spots using their user.id.
In custom layout mode, Eyeson does not automatically fill empty spots with active participants.
Any unassigned spots will remain empty, providing greater flexibility for designing customized layouts.
To manipulate and set a specific layout, you'll need two key pieces of information:
- The
access_keyfor the video call - The
user.idof participants you want to reposition
You can set these either when initiating a video call via the API or when adding participants to an active call. Alternatively, you can extract these values from a running call using EyesonJS or the observer.
Setting Custom Layout
In the example below, the first participant is positioned in the second spot of a layout named four. Learn more about layouts and the predefined layouts list here.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
export USER_ID_1=...
curl -X POST \
-d "layout=custom" \
-d "name=four" \
-d "users[]=" \
-d "users[]=$USER_ID_1" \
-d "users[]=" \
-d "users[]=" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const user_id_1 = '...';
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'custom',
name: 'four',
users: ['', user_id_1, '', ''],
});
user_id_1 := "..."
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayout(eyeson.Custom, &eyeson.SetLayoutOptions{
LayoutName: "four",
Users: []string{"", user_id_1, "", ""},
})
$user_id_1 = '...';
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'custom',
'name' => 'four',
'users' => ['', $user_id_1, '', '']
]);
Displaying Grid Background
For clarity, a background image is used, with the numbered video spots integrated into the design. This is optional.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "url=https://docs.eyeson.com/img/examples/four_numbered.png" \
-d "z-index=-1" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layers"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayer({
url: 'https://docs.eyeson.com/img/examples/four_numbered.png',
'z-index': -1,
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayer("https://docs.eyeson.com/img/examples/four_numbered.png",
eyeson.Background, nil)
$accessKey = '...';
$eyeson = new Eyeson();
$layer = $eyeson->layer($accessKey);
$layer->apply([
'url' => 'https://docs.eyeson.com/img/examples/four_numbered.png',
'z-index' => -1
]);
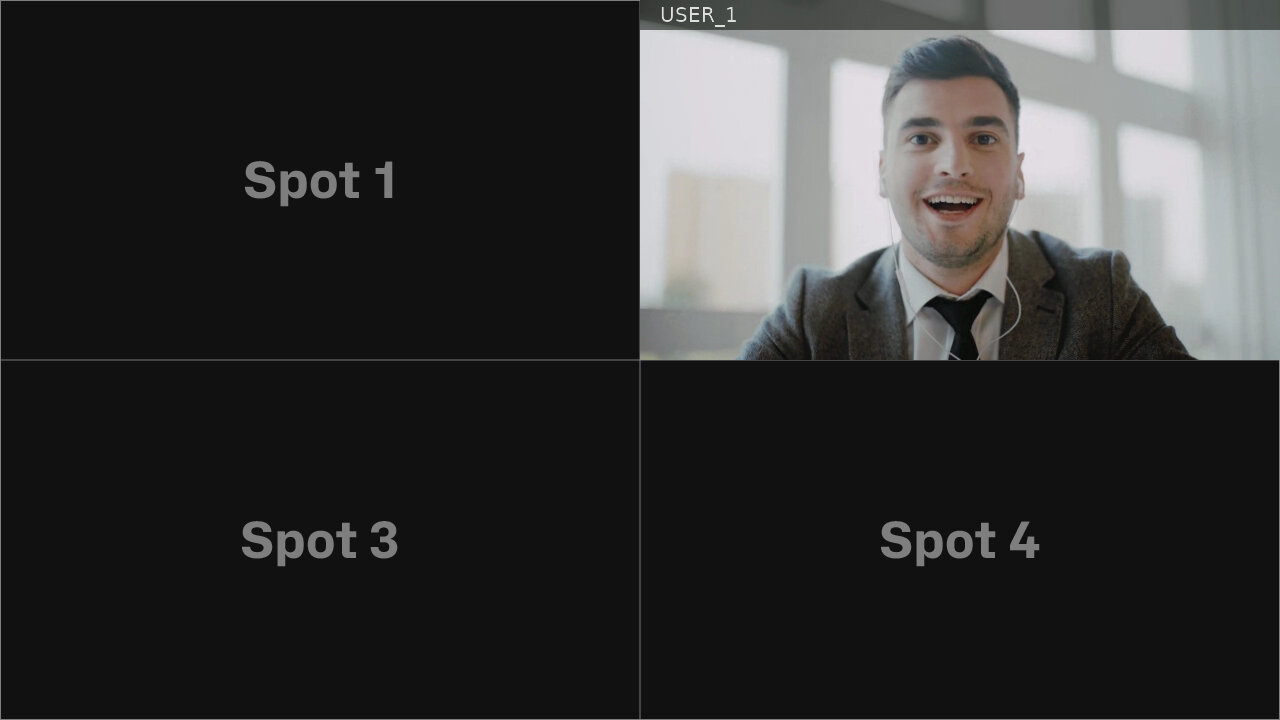
Resulting Video Layout
If both API requests are successfully processed, the resulting video stream may be displayed as follows.

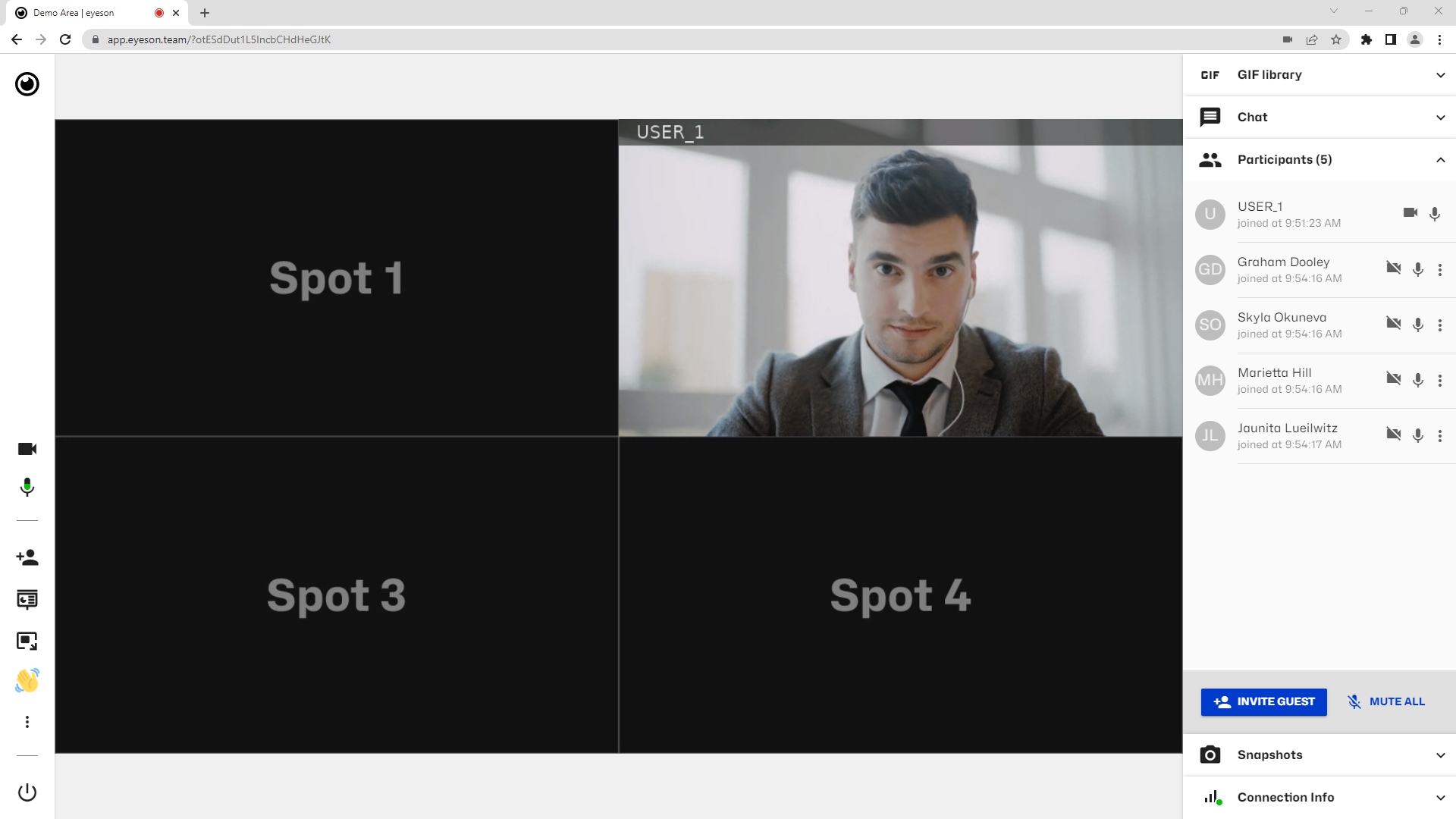
Layout Behaviour Explained
To demonstrate the behavior of the layout parameter, four additional participants are added to the video meeting.
The image below displays the Prebuilt-UI with the applied settings.
The video stream spots are not occupied by participants.
All additional participants aill not be displayed in the meeting interface, but they can still participate via audio.

Hacker Option
In this example, the layout name is set to four again, but some users[] parameters contain arbitrary placebolder values. If the user IDs are not placeholder, these spots will remain empty,
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "layout=auto" \
-d "name=four" \
-d "users[]=placeholder" \
-d "users[]=" \
-d "users[]=placeholder" \
-d "users[]=placeholder" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'auto',
name: 'four',
users: [
'placeholder',
'',
'placeholder',
'placeholder',
],
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayout(eyeson.Auto, &eyeson.SetLayoutOptions{
LayoutName: "four",
Users: []string{"placeholder", "", "placeholder", "placeholder"},
})
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'auto',
'name' => 'four',
'users' => [
'placeholder',
'',
'placeholder',
'placeholder'
]
]);