How to Add a Background Image
The Eyeson One View platform offers a powerful background image feature that enhances your video meetings with customizable visual elements. Building on our Layout Positioning capabilities, you can implement sophisticated backgrounds to complement your meeting content. The following example demonstrates how to set a background image for your meeting.
Images smaller than 1280x720 (widescreen mode) or 1280x960 (fullscreen mode) are centered in the background. Larger images are automatically scaled to fit the video stream dimensions, similar to CSS's object-fit: cover property.
Displaying an Example Background
There are multiple ways to display images in an Eyeson meeting. In this case, we are using a public image. All other options are listed under Layers.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "url=https://docs.eyeson.com/img/examples/background_example.png" \
-d "z-index=-1" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layers"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayer({
url: 'https://docs.eyeson.com/img/examples/background_example.png',
'z-index': -1,
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayer("https://docs.eyeson.com/img/examples/background_example.png",
eyeson.Background, nil)
$accessKey = '...';
$eyeson = new Eyeson();
$layer = $eyeson->layer($accessKey);
$layer->apply([
'url' => "https://docs.eyeson.com/img/examples/background_example.png",
'z-index' => -1
]);
If this snipped is used, no visible changes will occur when you are alone in the meeting. However, configuring a custom layout or adding more than two participants will make the layer endpoint modifications apparent.
Setting a Custom Layout
To ensure the background is visible, a custom layout is applied, allowing for proper layering and display of visual elements within the meeting interface. This is optional.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "layout=auto" \
-d "name=presenter" \
-d "users[]=" \
-d "map=[[780, 20, 480, 270, \"cover\"]]" \
-d "show_names=true" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'auto',
name: 'presenter',
users: [''],
map: JSON.stringify([[780, 20, 480, 270, "cover"]]),
show_names: true,
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
showNames := true
userService.SetLayout(eyeson.Auto,
&eyeson.SetLayoutOptions{
LayoutName: "presenter",
Users: []string{""},
LayoutMap: &eyeson.LayoutMap{
Positions: []eyeson.LayoutPos{
{X: 780, Y: 20, Width: 480, Height: 270, ObjectFit: eyeson.Cover},
},
},
ShowNames: &showNames,
})
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'auto',
'name' => 'presenter',
'users' => [''],
'map' => json_encode([[780, 20, 480, 270, "cover"]]),
'show_names': true
]);
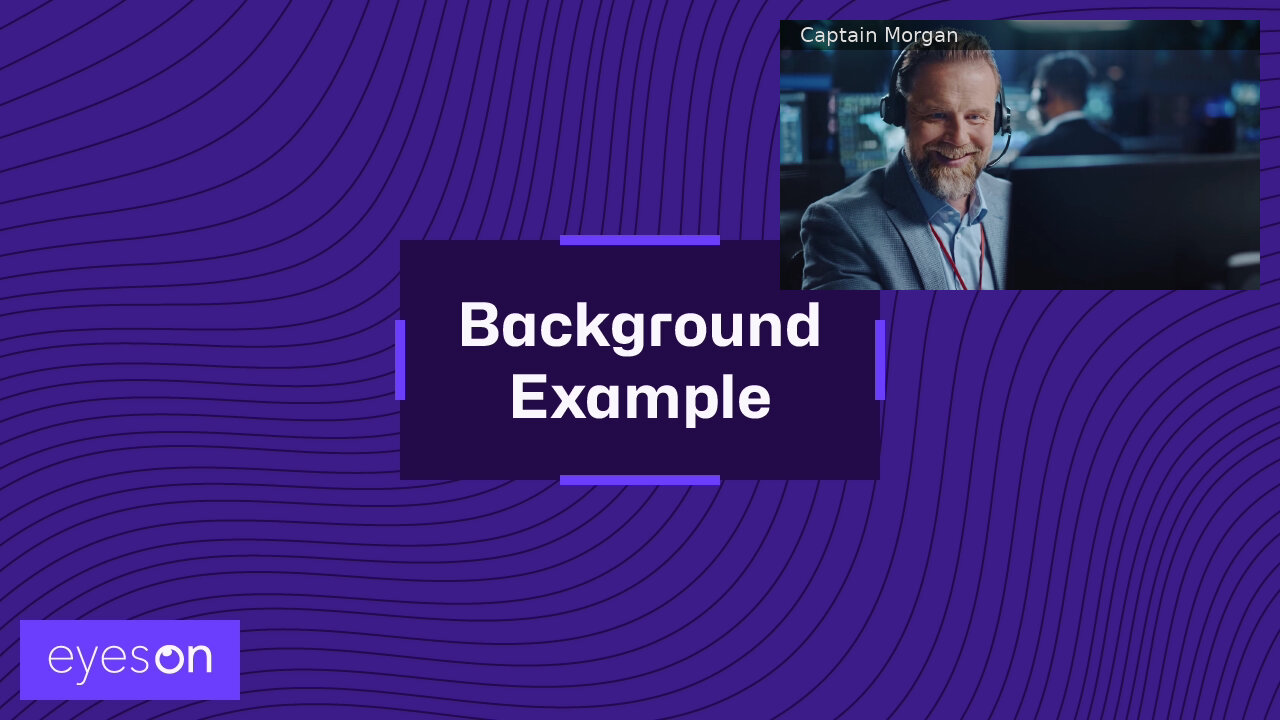
Resulting Video Layout
If both API requests are successfully processed, the resulting video stream may be displayed as follows.

Deleting the Background Image
If you don't want the background image to be shown anymore, try using these snippets.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/-1"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.clearLayer(-1);
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.ClearLayer(eyeson.Background)
$accessKey = '...';
$eyeson = new Eyeson();
$layer = $eyeson->layer($accessKey);
$layer->clear(-1);