How to Add an Overlay Image
The layers endpoint allows you to place transparent images on top of your video stream. Overlays provide flexibility to customize your meeting appearance by masking specific areas or adding visual elements to enhance presentation contexts.
Image dimensions must not exceed 1280x720 pixels in widescreen mode or 1280x960 pixels in fullscreen mode.
Smaller images are positioned at the top left of the video stream as overlay.
Displaying an Example Overlay
There are multiple ways to display images in an Eyeson meeting. In this case, we are using a public image. All other options are listed under Layers.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=123...
curl -X POST \
-d "url=https://docs.eyeson.com/img/examples/overlay_example.png" \
-d "z-index=1" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layers"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayer({
url: 'https://docs.eyeson.com/img/examples/overlay_example.png',
'z-index': 1,
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.SetLayer("https://docs.eyeson.com/img/examples/overlay_example.png",
eyeson.Foreground, nil)
$accessKey = '...';
$eyeson = new Eyeson();
$layer = $eyeson->layer($accessKey);
$layer->apply([
'url' => 'https://docs.eyeson.com/img/examples/overlay_example.png',
'z-index' => 1
]);
Setting a Predefined Layout
To ensure the overlay image is visible, a predefined layout is applied. More about layouts and the predefined layouts list. This is optional.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X POST \
-d "layout=auto" \
-d "name=one" \
-d "users[]=" \
-d "show_names=true" \
"https://api.eyeson.team/rooms/$ACCESS_KEY/layout"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.setLayout({
layout: 'auto',
name: 'one',
users: [''],
show_names: true,
});
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
showNames := true
userService.SetLayout(eyeson.Auto, &eyeson.SetLayoutOptions{
LayoutName: "one",
Users: []string{""},
ShowNames: &showNames,
})
$accessKey = '...';
$eyeson = new Eyeson();
$layout = $eyeson->layout($accessKey);
$layout->apply([
'layout' => 'auto',
'name' => 'one',
'users' => [''],
'show_names' => true
]);
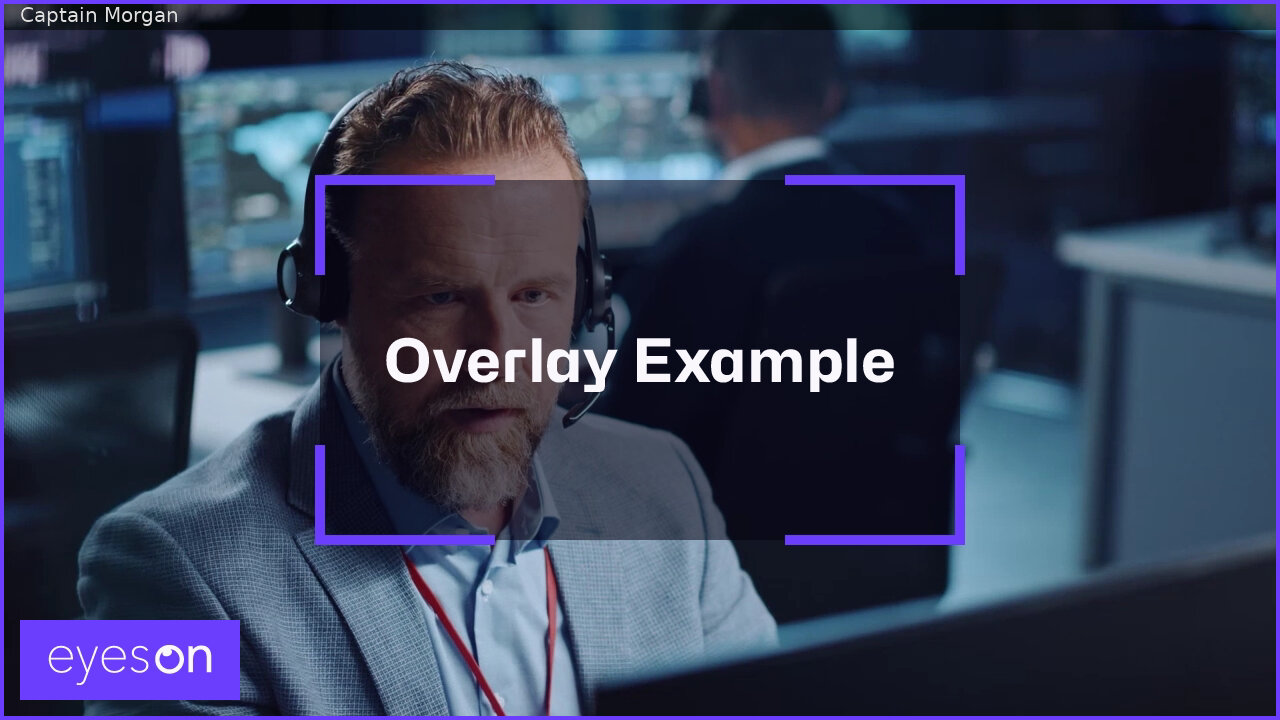
Resulting Video Layout
If both API requests are successfully processed, the resulting video stream may be displayed as follows.

Deleting the Overlay image
If you don't want the overlay image to be shown anymore, delete the layer by using these snippets.
- curl
- node sdk
- go sdk
- php sdk
export ACCESS_KEY=...
curl -X DELETE "https://api.eyeson.team/rooms/$ACCESS_KEY/layers/1"
const accessKey = '...';
const eyeson = new Eyeson();
const user = await eyeson.getUser(accessKey);
await user.clearLayer(1);
accessKey := "..."
userService, _ := eyeson.NewUserServiceFromAccessKey(accessKey)
userService.ClearLayer(eyeson.Foreground)
$accessKey = '...';
$eyeson = new Eyeson();
$layer = $eyeson->layer($accessKey);
$layer->clear(1);