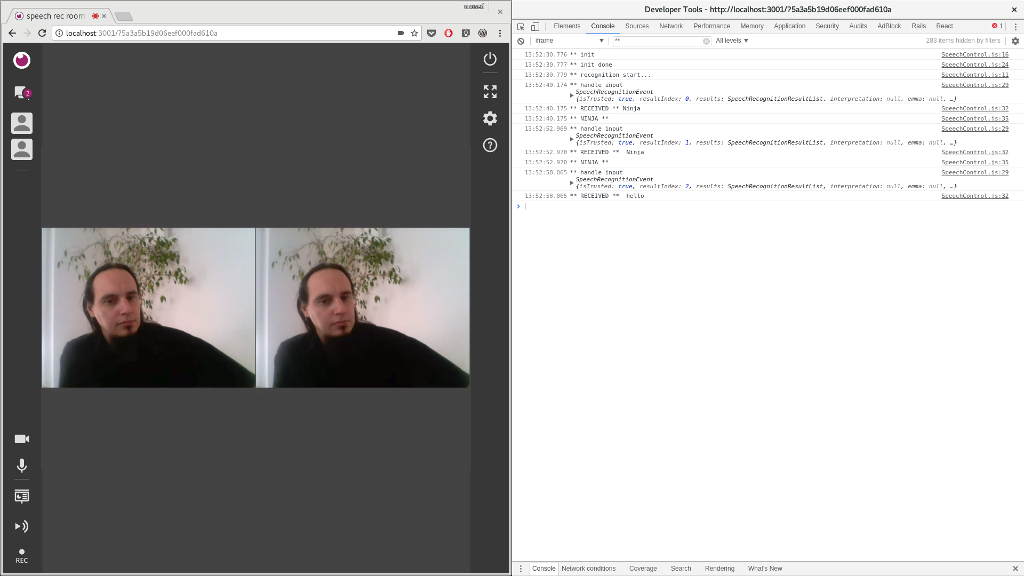
Enjoy HD video meetings with widescreen mode
We're introducing Eyeson video meetings in 16:9 HD video format!

How to start
The default aspect-ratio is still 4:3. In order to activate widescreen mode (aspect-ratio 16:9), you have to start a meeting via API and set the widescreen option to true.
For example using curl:
curl -X POST \
-H "Authorization: YOUR_API_KEY" \
-d "user[name]=John Doe" \
-d "options[widescreen]=true" \
https://api.eyeson.team/rooms