Dynamic layer creation with eyeson-node-layer
Define your overlay and background layer with dynamic content and let the library create the image for you on-the-fly.
Define your overlay and background layer with dynamic content and let the library create the image for you on-the-fly.
Thanks to the implementation of Custom layout map API in Eyeson, you can now change the layout without having the need for pre-defined layouts provided by us. This has some major upsides regarding the control over the stream content.
In this tutorial we want to use the adaptive layout to arrange users around an image for a seamless presentation.
You can instantly update the stream content during a live session using some HTML and Javascript.
This example includes
Developers are free to create and apply their own custom layout maps whenever they need it! You need a special layout for your app? Just go ahead and create it!
The existing layout endpoint is extended with the new parameter map.
The map is a JSON stringified list of box-definition-lists with x, y, width, height, and objectFit definitions for each box.
Here's an example map that places 2 boxes (640x360px) above eachother in the center of Eyeson One View's stream.
[
[320, 0, 640, 360, "auto"],
[320, 360, 640, 360, "auto"]
]
This change affects Custom UIs using Eyeson Javascript or one of the mobile SDKs.
When a new snapshot is created, the update event will only include a list with the latest snapshots instead of all existing snapshots of the current meeting.
The old snapshot behaviour will shut down on 11th of September.
Furthermore, there will be 2 new API endpoints for retrieving the most recent snapshot information.
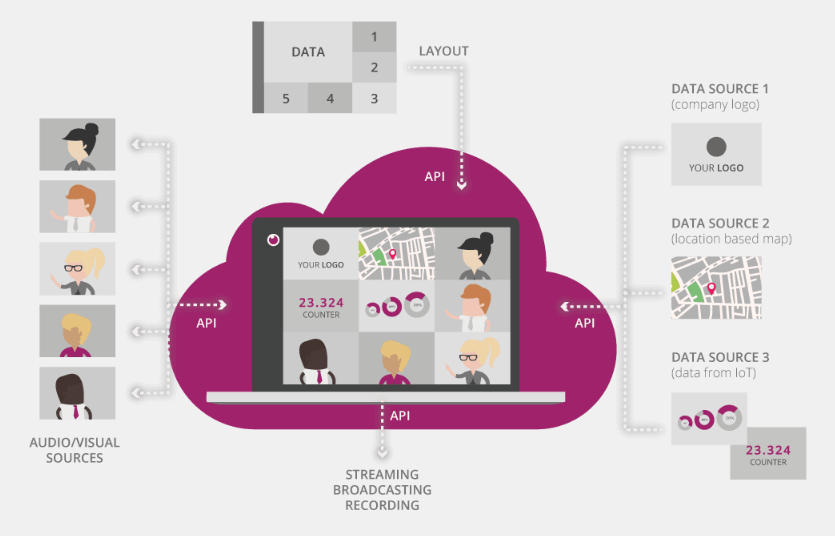
Some key advantages of Eyesons MCU+ are that all participants see the same and the video stream can contain additional visuals and data. That means, you can choose one of the provided layouts and show images in the background and foreground layers.
We provide the new option background_color to let you customize the meeting
video background color to your needs.
The option is only available on the meeting start request, see API room reference. It can not be changed during the meeting.
The following example shows how to use the new option with curl.
$ curl -X POST \
-H "Authorization: YOUR_API_KEY" \
-d "user[name]=John Doe" \
-d "options[background_color]=#121212" \
https://api.eyeson.team/rooms
Integrating streams from drones or body-cams into video meetings is a nice-to-have. Since lots of devices of this kind provide their stream via RTMP bridging RTMP to webrtc is the task to solve.
With ghost we provide a go-based webrtc client which connects to an Eyeson meeting as a client and allows to stream in and out of that meeting. This client can be easily combined with a go RTMP server to achieve this.

Any Eyeson video conference will stay open as long as at least one participant is present, and shutdown after a short waiting time when the last user has disconnected. In case your user did miss to disconnect or is gone for some other reason, we strongly suggest to use some sort of inactivity detection and auto-shutdown in your client applications. Using the default web UI we already got you covered: Any participant will be shown a dialog if there is no action detected for a long time.

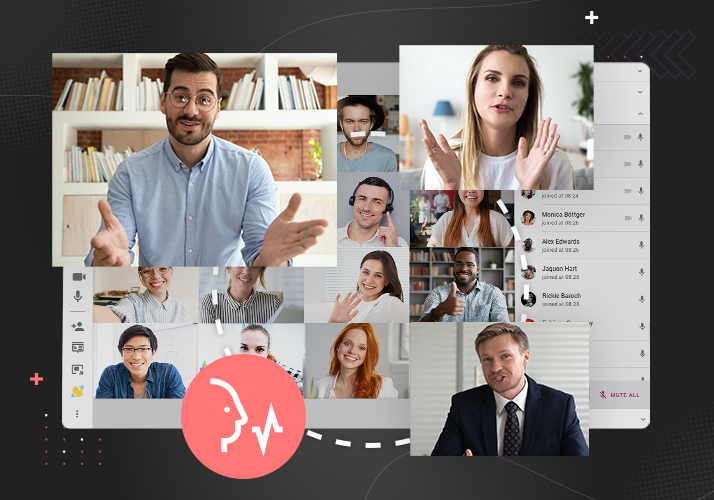
One advantage of the Eyeson single stream is that you can change the video podium layout without the need for client side updates. With latest release of the Eyeson API we extended this feature and added support of voice detect activation for the podium positions, lets have a closer look.

WebRTC provides a modern approach to enable real time communication from all major browser without the need of any plugins or extensions. Using WebRTC and the [Eyeson JavaScript library] you can build your own web interface without the need of managing connections or hardware devices. It also provides a powerful API to handle recordings, screen sharing, broadcasts, media into video injection, or group chats. This article provides an introduction on how to setup your own web based video client application and describes ways to enhance any video and audio call with additional features.